Cancer Institute in India was unable to manage the overflowing backlog of hand-filled patient record forms that required to be entered to their stand-alone Fox-Pro systems. As part of the Corporate Social Responsibility effort, Bank of New York Mellon took up the initiative to set up a data center lab at the hospital. 4 of us Designers designed a new robust desktop application in an attempt to discard the existing outdated application which was used to enter and store patient records.
UX Designers - Tanya, Ascentia, Yamini
UX Manager - Prakash Ramanathan
Engineer - Karthik Sekar
Project Coordinator - Dr. Vidya Durai
User Research, Interaction Design, Visual Design, Information Architecture, Wireframing, Usability Testing.
Cancer Institute - A non-profit hospital in Chennai
4 months
Figma, Axure, Adobe Illustrator
Cancer Institute had over 300 patients visiting them every week. This meant either new patient records were created or old ones were used for follow-up check ups. All of these patient records were first hand-written and then translated to a digital version for later use. This is where the hospital struggled. Huge backlogs of over 5 years in the patient record digitization had the following repercussions

Backlogs in the hospital's system affected the National Cancer Registry, an important Government website.

Doctors and patients did not have an updated online system to seamlessly carry out their interactions.

Scientific research had to be put on hold due to the lack of a unified digital system
The hospital was not in a position to hire new data entry specialists to speed up the data entry process. So, we revamped the existing data entry process by designing a system that motivated them to fill out as many forms as possible.
Highlights
1. Dashboard
- Indicating performance and achievements of data entry staff.
2. Form design
- Single Column long form with prompt error handling.
- Provision to 'Save as Draft' or 'Share' at any point during the filling process.
- Provision to 'Submit' only at the end of the form.

The Design Process always depends on the project at hand and should be malleable though there is a generic design process. The following is the design process I followed for this project.

Being in close proximity to the hospital, we made a visit to the hospital to really understand who our end-users were. We found it necessary to conduct a contextual inquiry with the data entry staff and doctors. Being in the midst of our users gave us a good perspective of what we had to keep in mind while designing the system.

The forms were extremely long and took around 15 minutes to fill

The existing system demanded the use of keyboard shortcuts to fill out the form.

The office area was dingy and the computers were cramped with insufficient space for working.
Once we had a basic understanding of the hospital protocols and the interconnected systems, we conducted 7 interviews with the data entry staff to understand how the current system worked and what hindered them from digitizing the forms



Some forms had over 200 fields.

Illegible handwriting on hand-filled forms delayed the digitization process leading to backlogs.

Standalone computers were used with no connection to a server.

Most staff had no access to computers outside work and were not used to GUIs

The forms were extremely long and took around 15 minutes to fill

An average of 300 patients came in every week.

The hospital was not in a state to hire new data entry staff to complete backlogs.
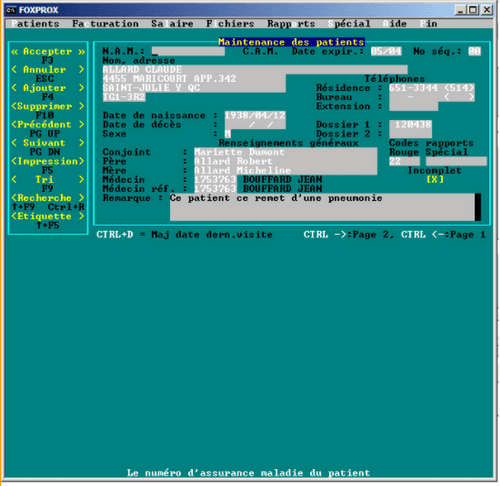
Once insights were derived about the general protocols and problems within the hospital, I conducted a heuristic evaluation on the existing application.
The old system was a Fox Pro System that required a revamp in both interaction and visual design
The following is a screenshot of what the old system resembled.


Once all research was in place, I mapped out the life-cycle of hand-filled forms to better understand the process.
The doctor hand-fills patient records which is then transferred to the Data Entry staff. It is made into a digital copy using a Fox-pro system. The digital copy from the Fox-Pro system is used by National Cancer Registry, a government website and is also used by doctors, nurses and scientists.

Based on the research and the life-cycle of forms, I mapped out the journey of the data entry staff when they transfer hand-written forms to digital copies using the outdated Foxpro systems.

The Stakeholder map gave me an idea of how closely each user group interacted with the patient records. I categorized user groups into primary, secondary and tertiary stakeholder with respect to the person - patient record relationship.

The user groups who were directly affected by the system were the patients, data entry staff, doctors and scientists.


The system should be Collaborative

The system should feel personal

The system should be visually appealing

The system should be flexible
The next step was to analyze tasks that the data entry staff took on the system. The main tasks being Filling forms and Sharing forms.

Once the tasks were analyzed, I created the task flows to guide in the design process.

Based on research insights and ideation, the following four features were finalized
1. Personalized dashboard
2. Single Column form fields
3. Sharing the form
4. Target Setter

Data Entry specialists needed some form of motivation to stay on top of things such as the number of forms filled each day or week
A personalized dashboard to know the number of forms filled and where they stood. This was only to motivate them and not to compare them with other team mates.
Employees felt motivated to see their performance monitored and pushed them to strive to be better.

Forms did not follow good error prevention and column design.
As opposed to the original form design, we proposed one-column layout form with good error prevention practices.
Clean form design significantly increased the speed of filling forms.

Some forms were left incomplete if details were not legible on the handwritten forms. We also noticed that people asked each other what the field entries were.
We could add a share feature to increase the number of forms filled and foster healthy collaboration within a team
The number of incomplete forms significantly went down.

Setting a target for the day was a good way to keep employees motivated for the day.
Targets can be set for a day or a week. Either way, this was an add-on and only served to motivate them.
Employees might felt motivated to follow set targets and tried keeping up with them.
Since I did not want to make assumptions about the best form design, I conducted tests using wire-frames with the data entry staff in the hospital. It was interesting to note that several iterations led to the final form design.
I conducted an A/B test on two design layouts for the form design.
Version 1 - Vertical tabs showing sections.
Version 2 - Progress Bar
1. How long does it take to finish filling out the form?
2. Which version gave a smoother navigation between form fields.
Sections as Vertical tabs
There was clarity in the number of sections within the form since the forms were long.
Participants had to click the 'Save and Continue' between sections.
A progress bar to show progress instead of vertical tabs to save real estate.
'Save as Draft' and 'Submit' as stickies to be clicked only once at the bottom.
Lesser number of button clicks.
Participants had to scroll down to 'Save as Draft'
A progress bar with circles to indicate sections.
'Save as Draft' and 'Share' on top and 'Submit' at the bottom to prevent the use of stickies.
Progress was clearer with circles indicating sections.
Positioning of 'Save as Draft' and 'Share' was perfect for users to access them at any point without scrolling.
Iterations and Testing with participants proved to be successful measures to gauge the success of the product.
We focused on improving the interface and motivating data entry specialists to fill forms faster by
1. Introducing a dashboard.
2. Designing patient forms with good error prevention techniques.
3. Target Setter to motivate employers to set their target for the week.
4. Provision to Share forms with team mates when needed.






Since visual designers were not assigned to the project, I took on the visual design aspect of the product.

The application was a success. Not only were we excited about having made an impact but were also appreciated by local newspapers and internally within the company's newsletters.
Backlogs from 2011 - 2016 were completely filled into the new system by 2018 with zero backlogs in 2018.
50-60 forms are filled into the system each day.
Patient - doctor meetings were more efficient once forms were digitized.
The landing page of the new application motivated employees.
The overall new system was fast, so employees were able to fill in more forms than usual.
Get comfortable with constraints
Being in the hospital environment sometimes distracted us especially when there were visiting patients but we learned to work amidst it.
Contextual Inquiry is a powerful research method
I was exposed to the power of contextual inquiry and understood the importance of considering the end user’s environment while designing products.
When in Rome, be a Roman
It was important to know the local dialect (Tamil) to communicate with the data entry specialists. We had to build a good rapport with them to understand their pain points and work processes clearly..